מאת: נתנאל קוסובסקי
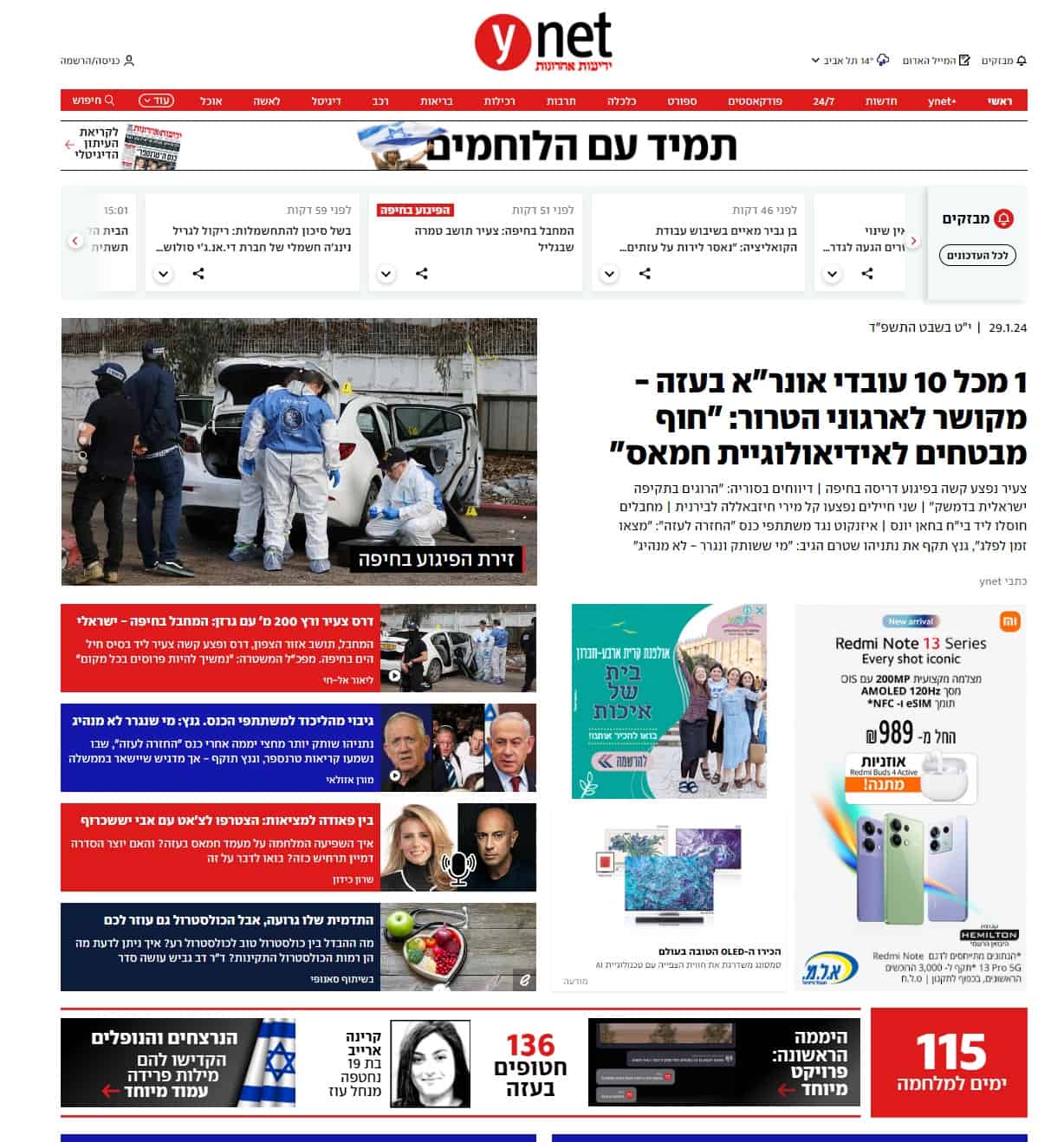
בשקט ובסטייל מאוד לא מתאמץ, אחד מאתרי החדשות הבולטים ביותר כיום עבר מתיחת פנים משמעותית ומועילה לכולנו. אתר החדשות ynet עדכן את הגופן בו השתמש מאז ההשקה המחודשת לפני כמעט 3 שנים, לגופן שעוצב במיוחד בשבילו על ידי סטודיו RAG ובהובלת סטודיוNetcraft מבית אלעד מערכות.
מדוע, אחרי קרוב לרבע מאה (אתר Ynet הוקם ב-2000), היה צורך "פתאום" להחליף פונט? ולמה זה בכלל חשוב?
ראשית, כדאי להבין מה היה שם קודם. הגופן הקודם, נרקיס בלוק, הינו פונט שראה דיו מדפסת אי שם בשנות החמישים, עוד לפני עידן המסכים, כששיקולים כגון פיקסלים והתאמה לגדלי מסכים נכנסו לתמונה.
לכן, כאשר ממירים גופן כזה למחשב, כפי שקורה לעיתים, הוא הופך להיות מטושטש, קטן, נעלם ולא נוח לקריאה. פונט לדיגיטל הוא פונט שלוקח בחשבון את צרכי המסך ובעל יכולת להראות מדהים לקריאה בכל סוגי המסכים – מחשב, אייפד, או מכשיר נייד מכל שנה, סוג ותקציב.

 כיום, רוב הפונטים בדיגיטל הינם אדפטציות של פונטים מהדפוס וכאלה שמחלקות השיווק עושות בהן שימוש. במקרה של ynet, זו אחת הפעמים הראשונות בהן מותג גדול מעצב לעצמו גופן מתוך מחשבה על הדיגיטל First.
כיום, רוב הפונטים בדיגיטל הינם אדפטציות של פונטים מהדפוס וכאלה שמחלקות השיווק עושות בהן שימוש. במקרה של ynet, זו אחת הפעמים הראשונות בהן מותג גדול מעצב לעצמו גופן מתוך מחשבה על הדיגיטל First.
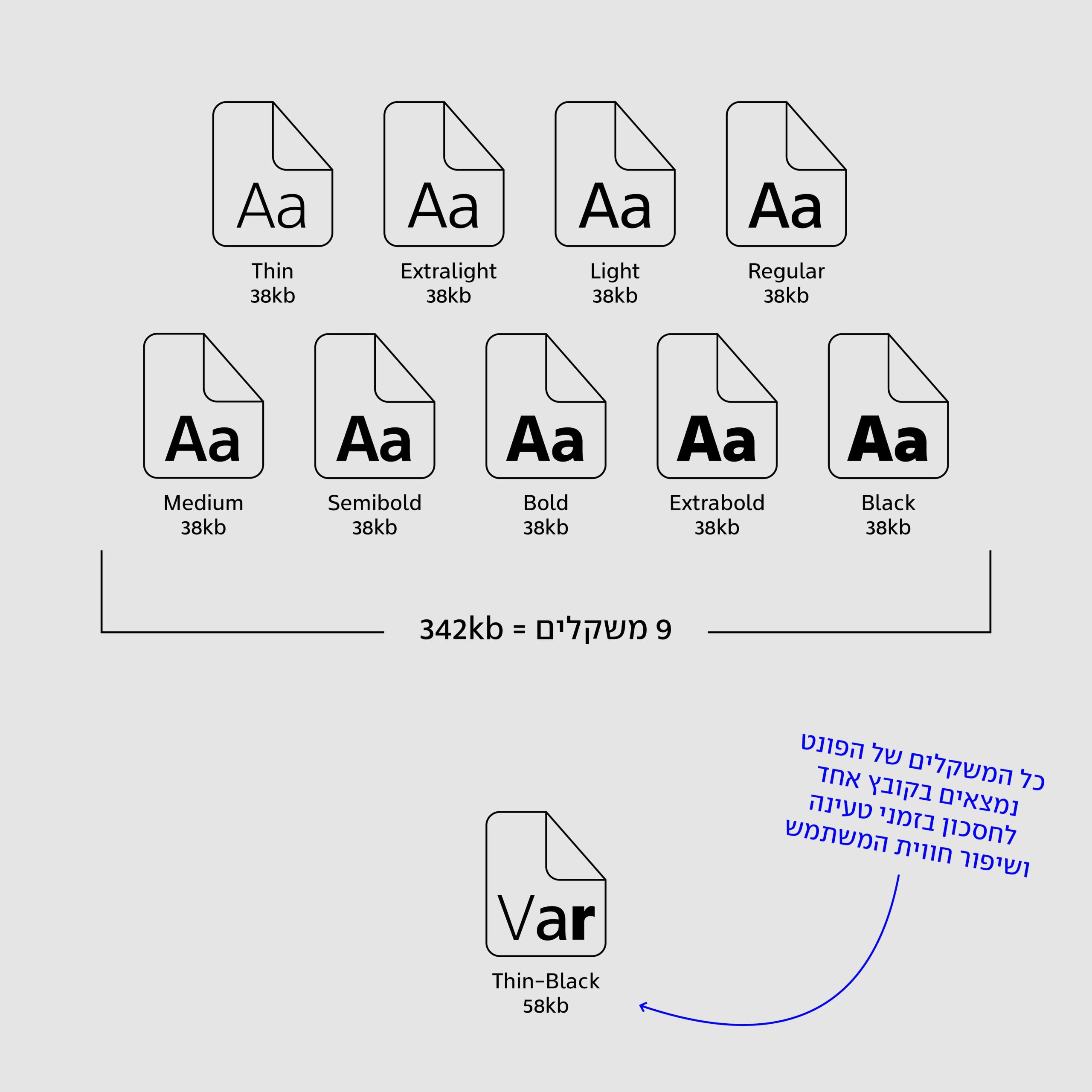
גם מבחינת משקל הפונט הוקדשה חשיבה משמעותית. עד היום, כאשר אתר עוצב עם מספר משקלים של גופן, כל משקל כזה נטען כקובץ נפרד, דבר המשפיע על זמני טעינה ובסופו של דבר על חוויית המשתמש. הגופן החדש פותר את הבעיה באמצעות פורמט הנקרא Variable Font. לפורמט הזה יתרונות רבים, והמרכזי שבהם הוא שלמעשה מדובר בקובץ אחד המכיל בתוכו את כל מנעד המשקלים וחוסך משמעותית בזמני הטעינה של האתר.
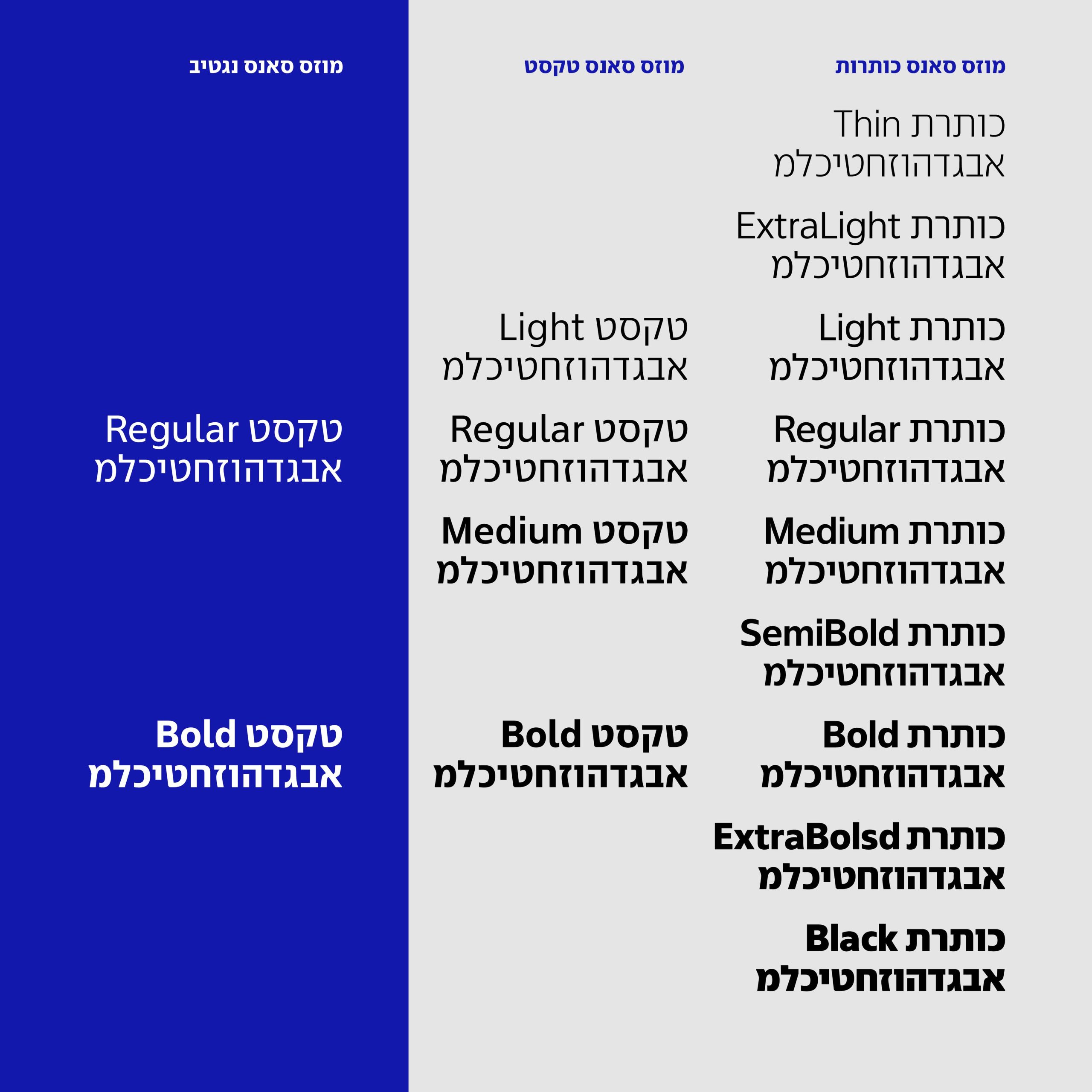
בפן המיתוגי, הפונט החדש ממשיך לתת כבוד לעיתונות הכתובה. הוא קריא, נוח לקריאה של טקסטים ארוכים, אבל מתכתב גם עם המורשת הארוכה של הדפוס. לשפה העברית מסורת ארוכה בכל הקשור לאמנות הטיפוגרפיה. מסורת אותה רצינו לכבד גם בעיצוב הנוכחי.
בעיצוב הפונט נעשתה חשיבה מיוחדת על חווית המשתמש. המבנה שלו הפך אותו לנוח הרבה יותר לקריאה של העין האנושית ולכן מאפשר לצרוך יותר תוכן (כתבות) בפחות זמן ומאמץ. למוח קל יותר לעבד את הטקסטים והאותיות מותאמות יותר. הפונט החדש בעל פרופורציות צרות יותר המאפשרות לכתוב יותר בפחות מקום.
למה צר יותר? כאן כבר נכנס שיקול הנדלן. כאתר שנשען בחלקו הרב על באנרים ופרסומות, הוא מאפשר להכניס יותר מילים בשורה בלי שתהיה הרגשה של טקסט המאמץ את העיניים. מלל רב יותר נכנס בלי לפגוע בקומפוזיציה ונוצר שימוש יעיל יותר ב"נדלן" של כל מסך ולכן מתאפשרת כמות פרסומות גבוהה יותר.
ההחלטה לשנות את הפונט לא הייתה עניין של מה בכך. היא אחת מבין תובנות רבות שעלו בזמן עריכת בדיקות משתמשים על נסיינים במעבדה שלנו.
תובנות עיצוביות לא מיושמות רק בשביל שיהיה יפה, יש כאן חשיבה על שני מימדים: הפונקציונלי- איך יוצרים חווית עיצוב אשר משרתת פונקציונליות ובמקרה שלנו, לאפשר קריאה וסריקה של תוכן דיגיטלי בצורה הרבה יותר טובה ומתחשבת במשתמשים.
והמימד השני, המיתוגי: יצירת גופן כחלק ממערכת חוקים והגדרות המשרתת את ערכי המותג על כל רבדיו.